Chrome 検証ボタン Win F12を設定する

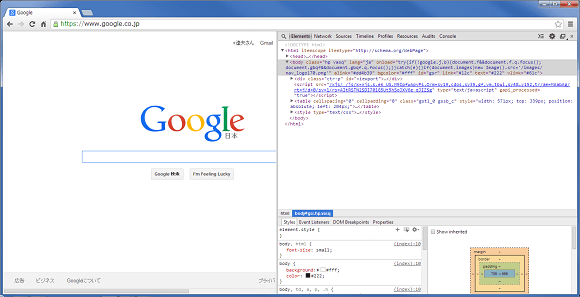
Google Chromeのデベロッパーツールを右側に表示させる方法 キーワードノート

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret

検証機能でできることを5個 Chromeデベロッパーツールの使い方 初心者でもゼロ知識で使えます


わずか10秒 Chromeの検証機能 開発者モード デベロッパーツール で背景色を黒に変更する方法 うぇぶいき

Google Chromeのデベロッパーツールを右側に表示させる方法 キーワードノート

Chromeデベロッパーツールでモバイルをエミュレートする Web Tips

Google Chromeのデベロッパーツールを右側に表示させる方法 キーワードノート
![]()
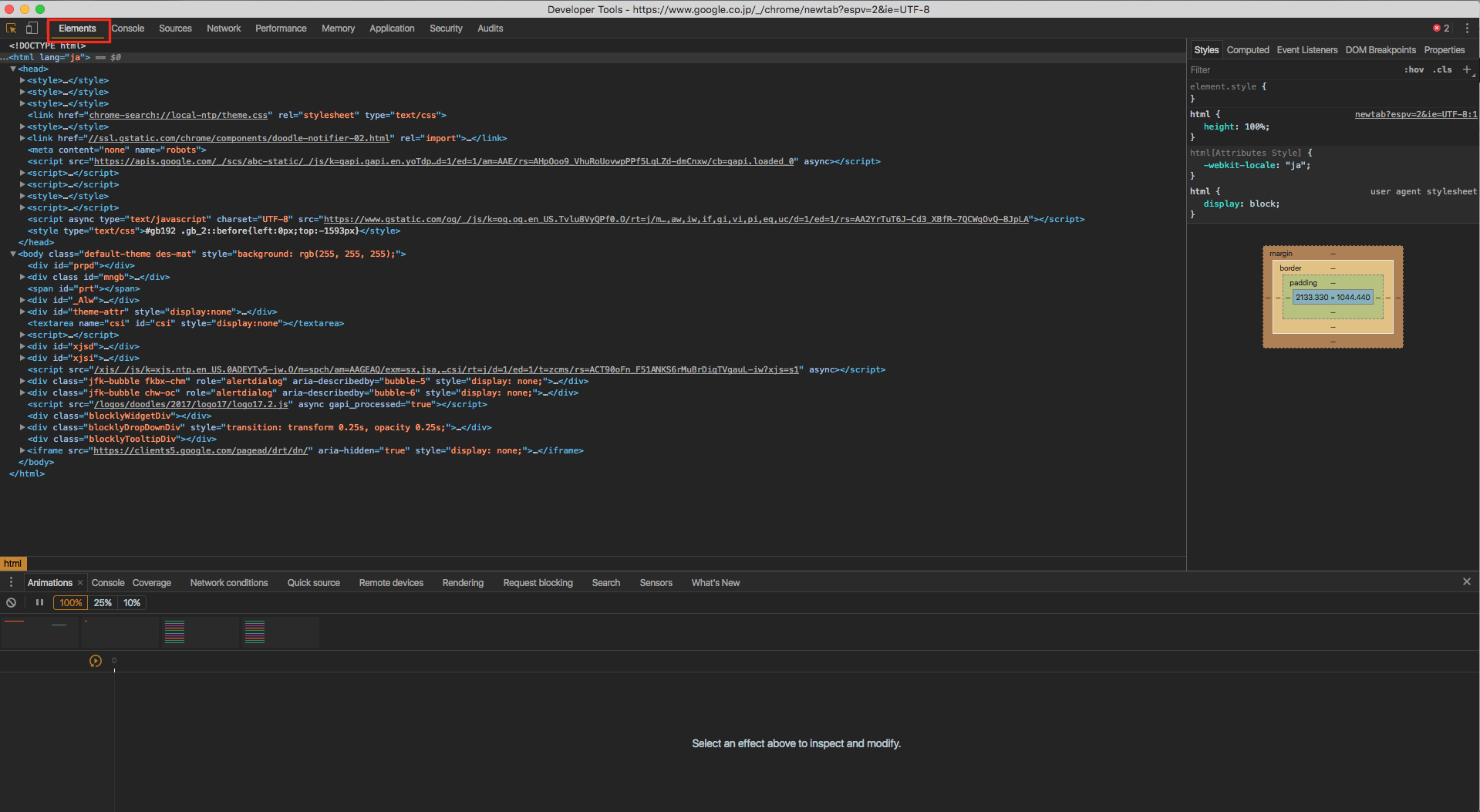
超基本 Google Chromeの検証機能 デベロッパーツール の使い方 Easytouse

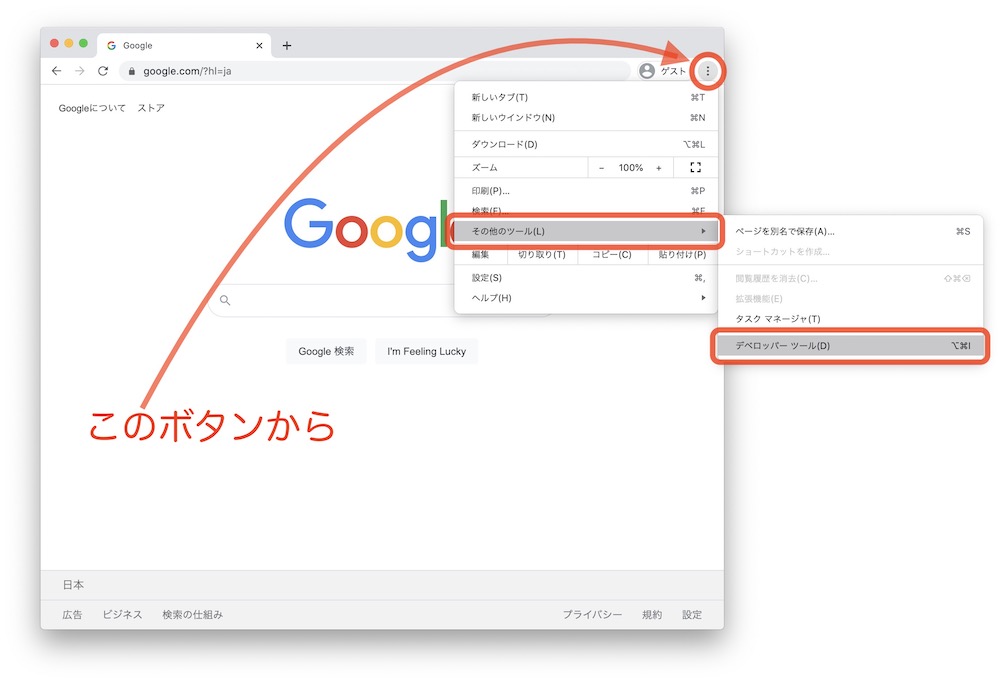
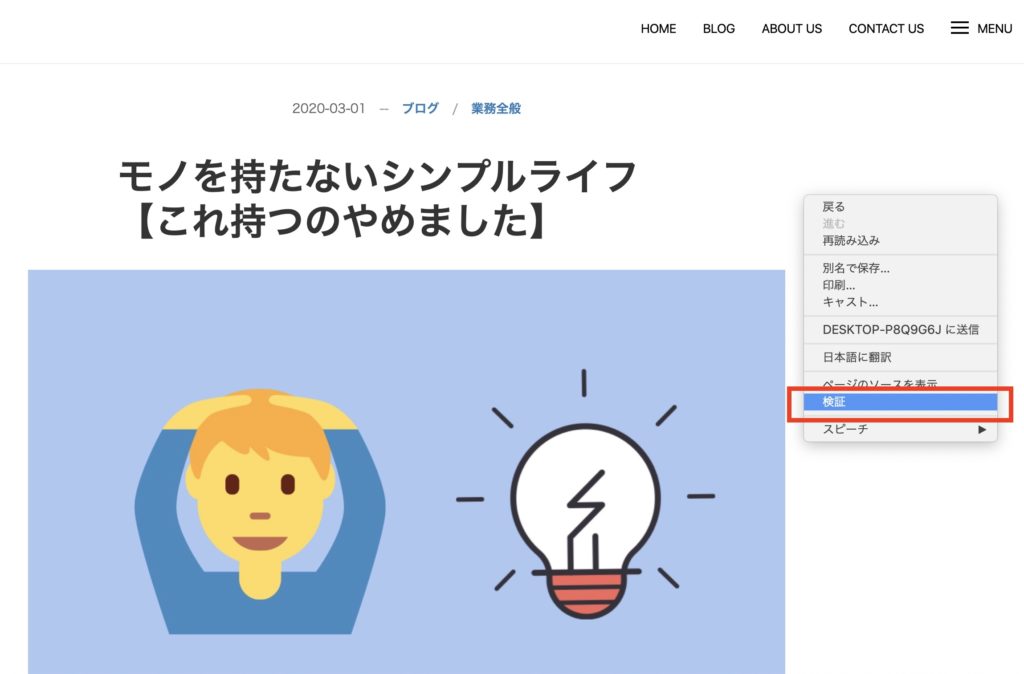
Google Chromeの右クリックで出てくる 検証 ってなに Weluka

Chromeデベロッパーツールを使ってサイトデザインをいじる方法 無料 Currentsogo

意外と知らないかもしれないchromeのデベロッパーツールの機能 スターフィールド株式会社